Everything you should know about 8 point grid system in UX design | by Ashphiar Raihan Rumman | UX Planet

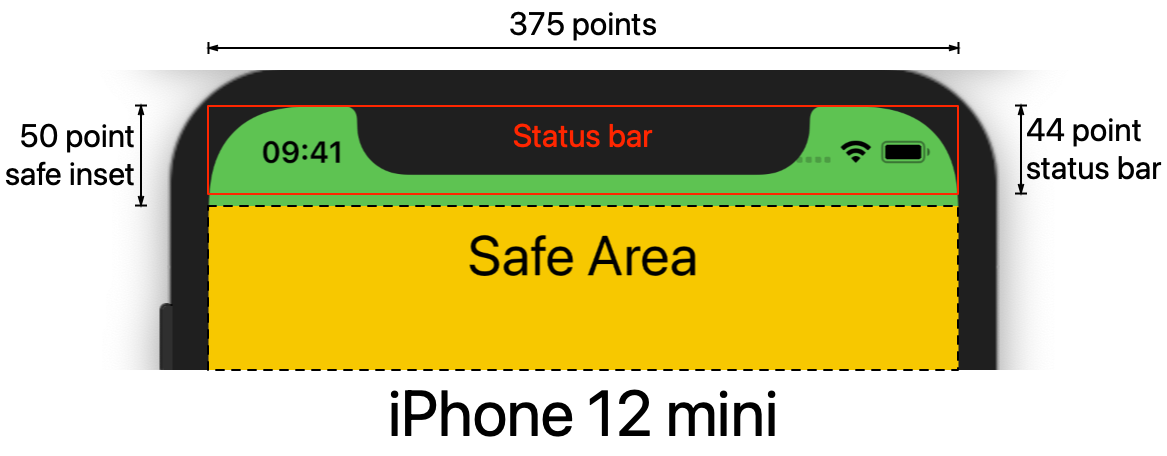
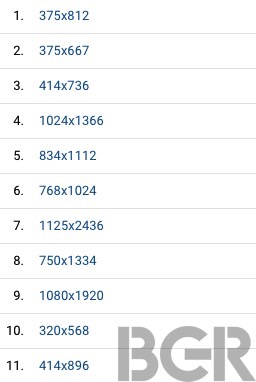
Tim Oliver 🇺🇦 💙💛 on X: "Pro-tip: if you're making your own hairline separator views, make sure you set the height to 1.0/UIScreen.main.nativeScale in order to compensate for the Plus and mini

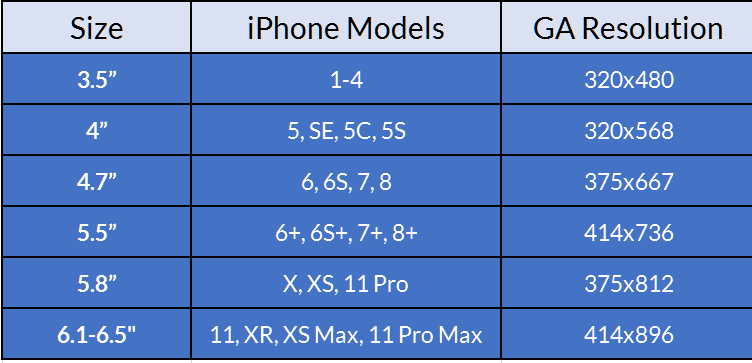
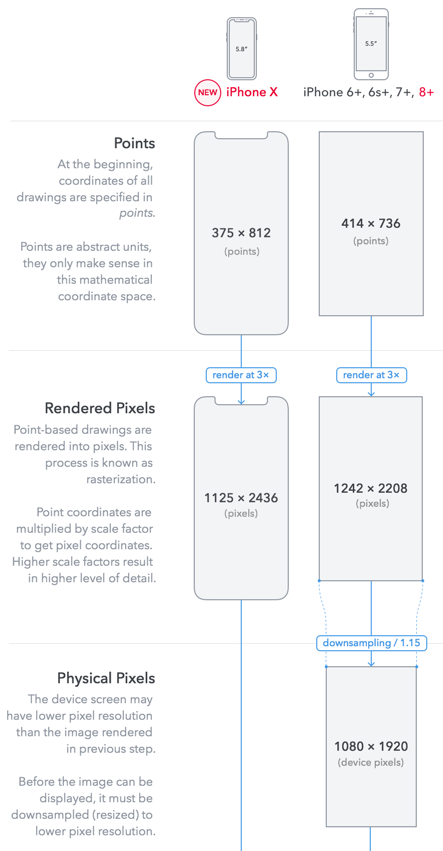
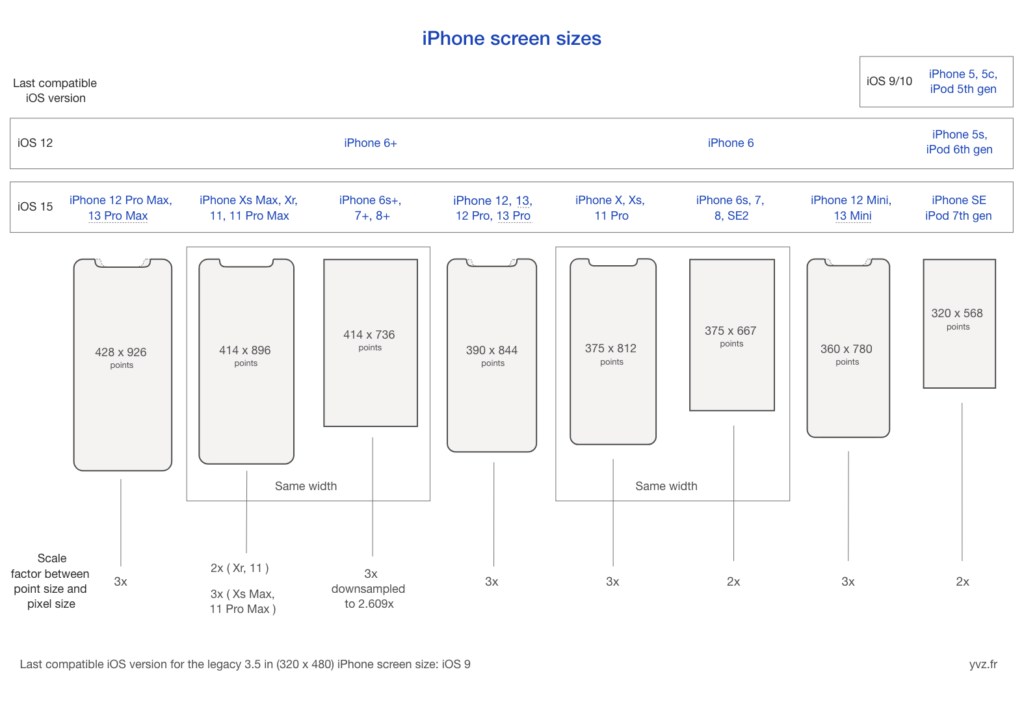
Guidelines iPhone X - ios11 Points and Pixels | User interface design, Web layout design, Iphone design

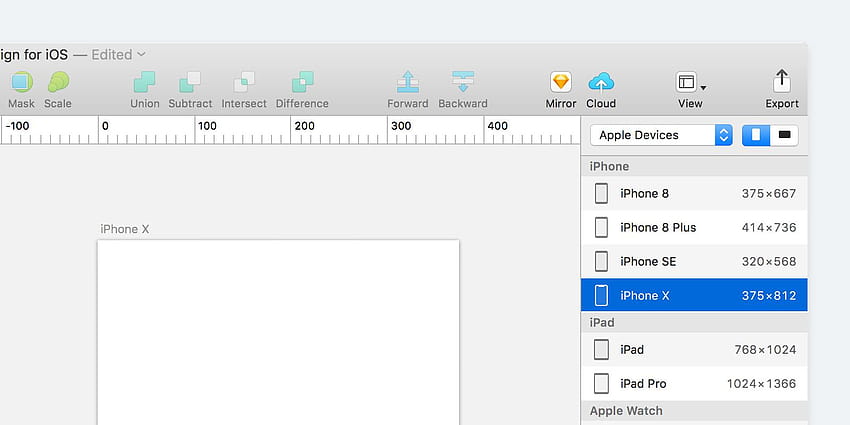
Procreate - iOs Mobile Templates for Wireframing — Wireframe Kits on UI8 | Mobile template, Wireframe kit, Human interface guidelines