Animating text with the CSS transform "scale" property results in slightly jittery movement · Issue #182 · juliangarnier/anime · GitHub

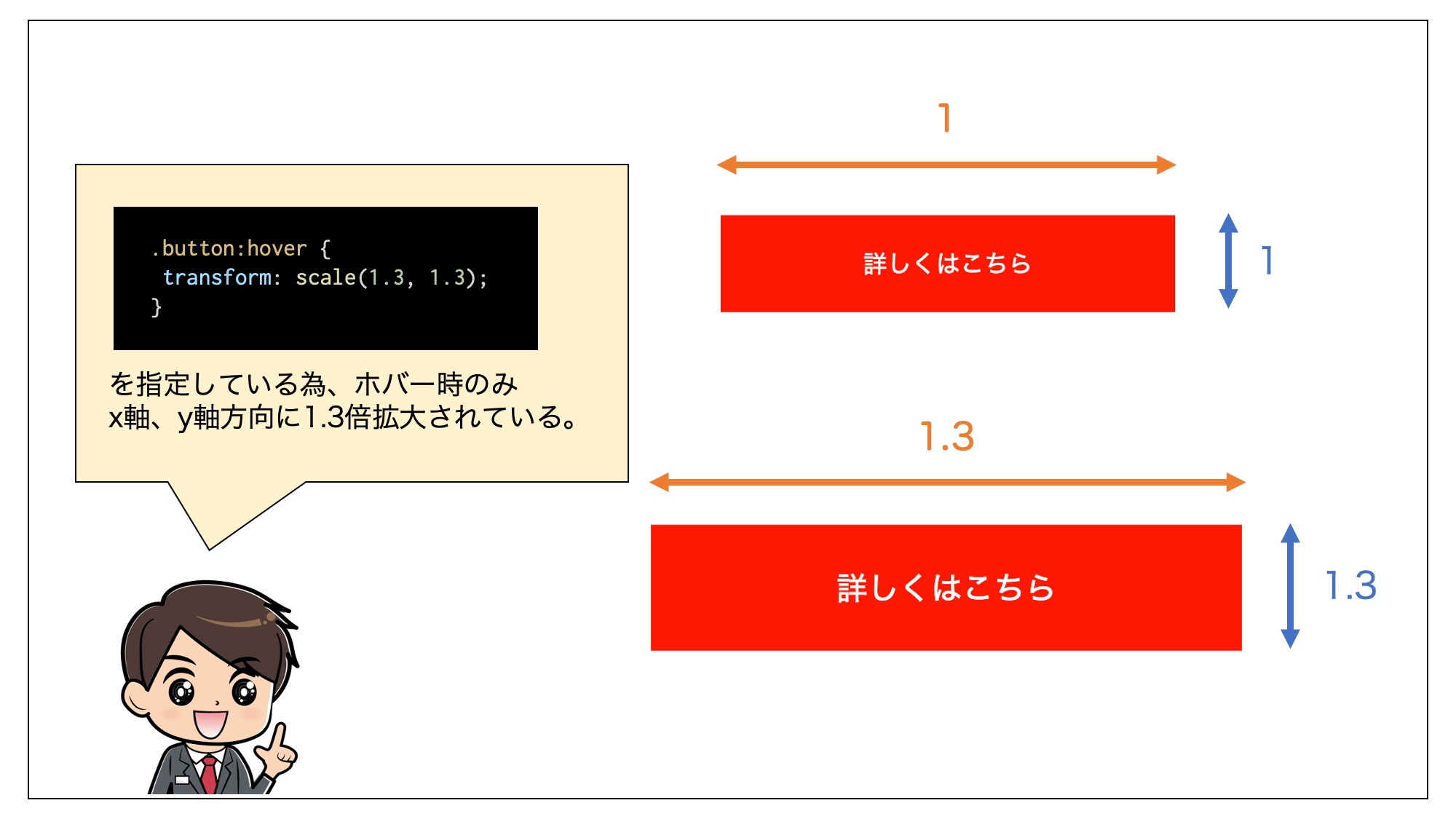
Use the CSS Transform scale Property to Scale an Element on Hover, by Suri - HTML-CSS - The freeCodeCamp Forum

Wrong error in Applied Visual Design: Use the CSS Transform scale Property to Scale an Element on Hover · Issue #34966 · freeCodeCamp/freeCodeCamp · GitHub

css - Why is transition on 'transform: scale()' makes an element become pixelated in webkit browsers? - Stack Overflow

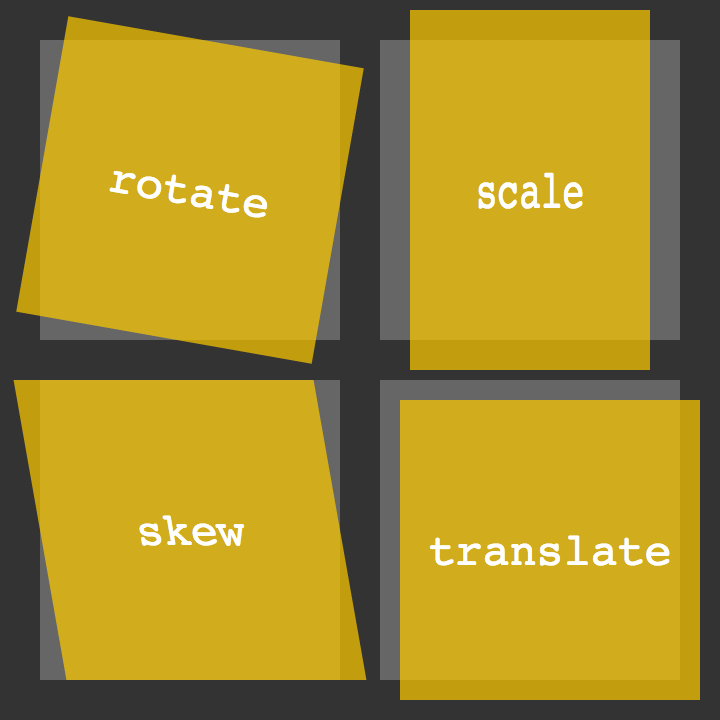
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development