Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

CSS3 Features You May Not Be Aware Of: Flexbox, Grid Layouts, Custom Properties, Transitions, Animations, And Multiple Backgrounds | Martech Zone

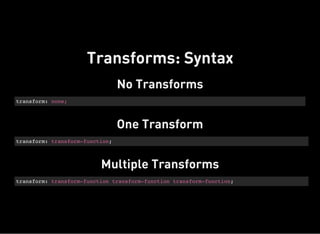
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development