Gradient Transitions with CSS. I was recently working on a personal… | by Jeremy Wood | Level Up Coding

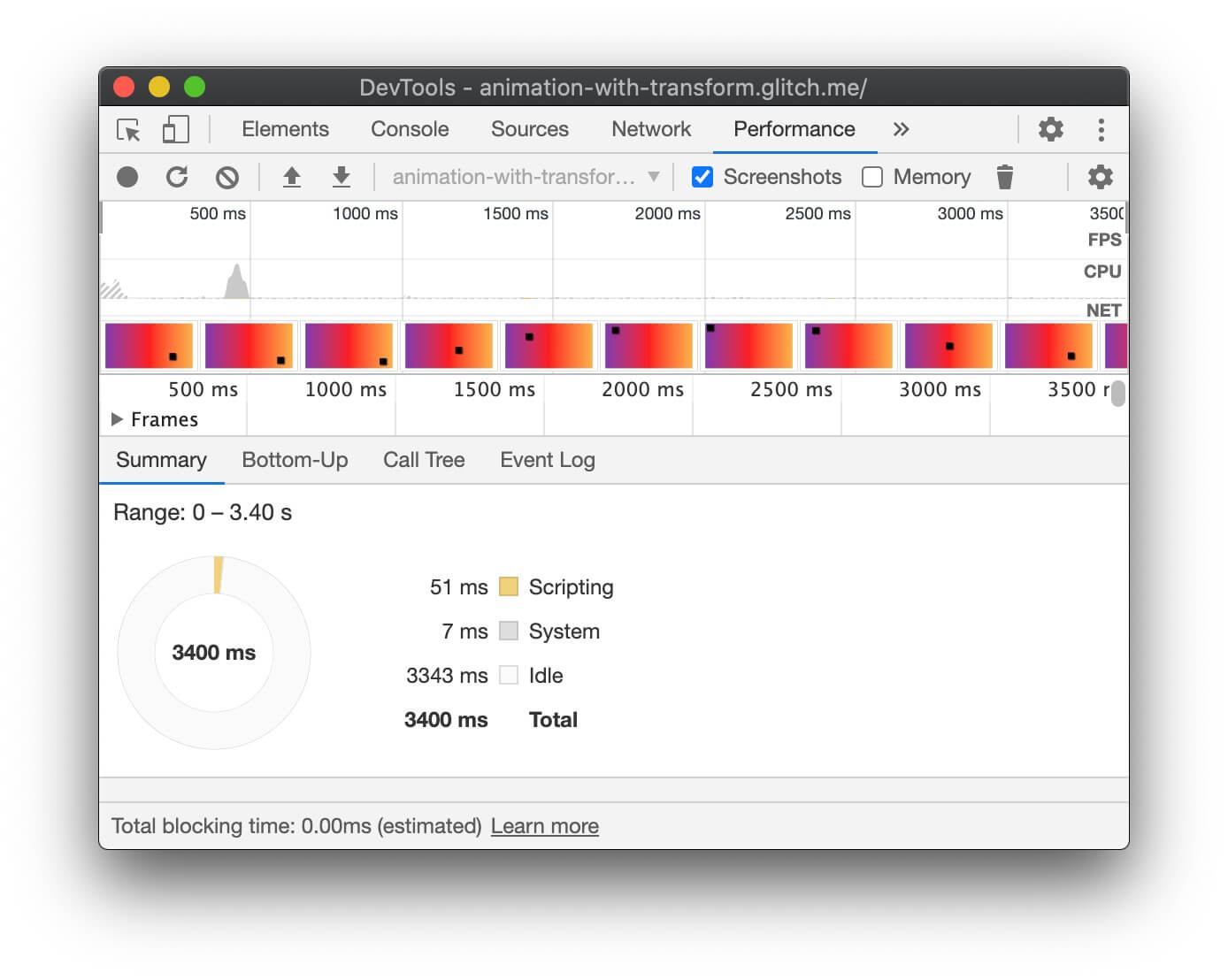
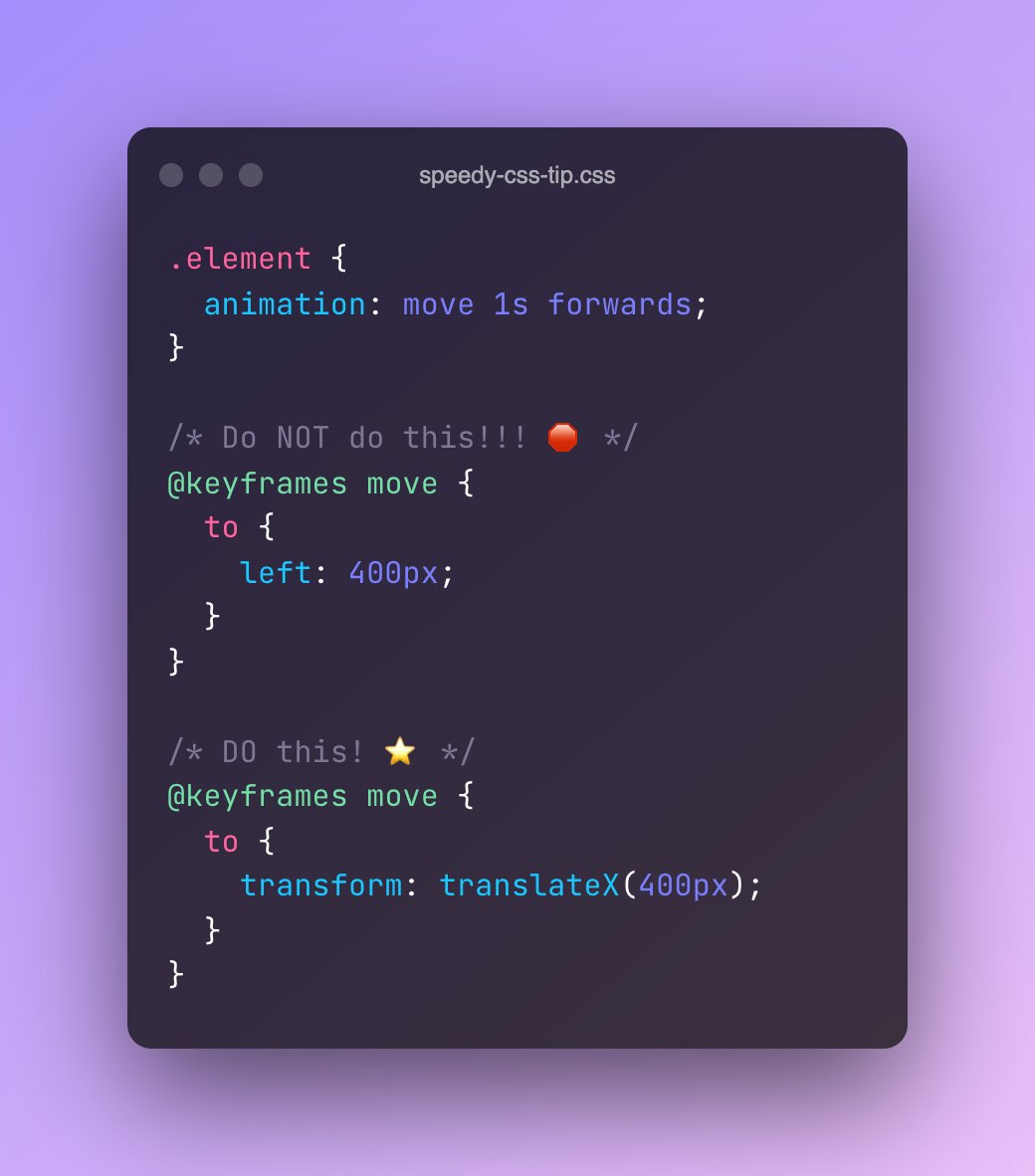
jhey △🐻🎈 on X: "CSS Animation Tip! 🎞️ If you're creating CSS animations, try and stick to "transform" and "opacity" ⭐️ Especially when you're moving things! 💯 Some "High engagement" threads out

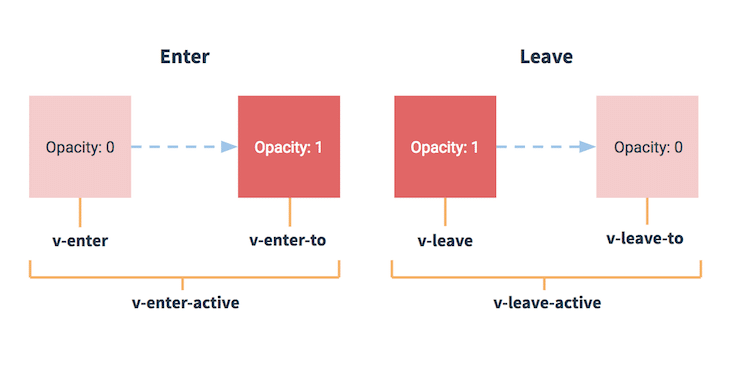
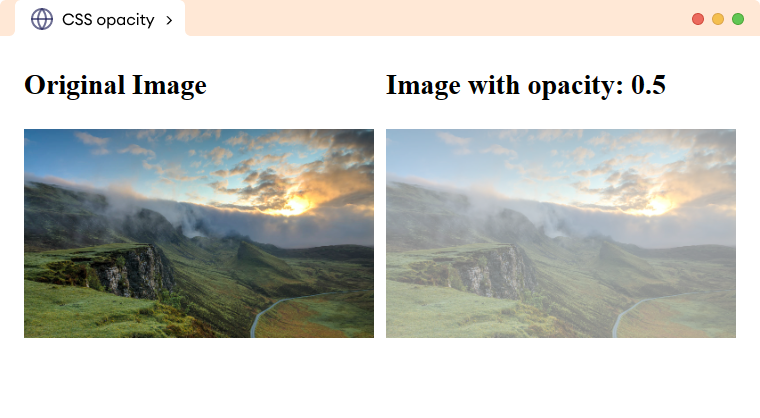
css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium