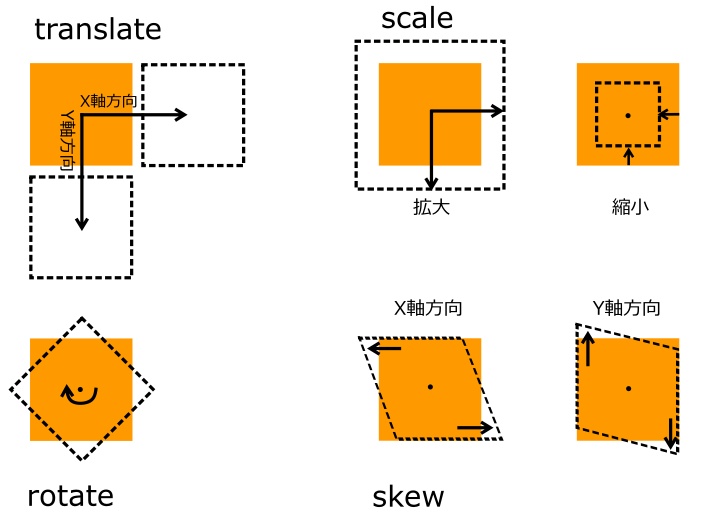
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

jquery - Javascript : accurate CSS TranslateX ( position ) taking Transform Scale into account - Stack Overflow

CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

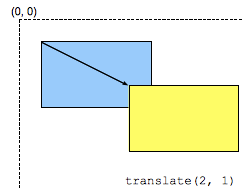
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

Tinloof on X: "✨ CSS Tip ✨ 🎠 If you want to use both "transform: translateY" and "transform: translateX", one may override the other. 💡 Instead, you can use transform: translate (x%,









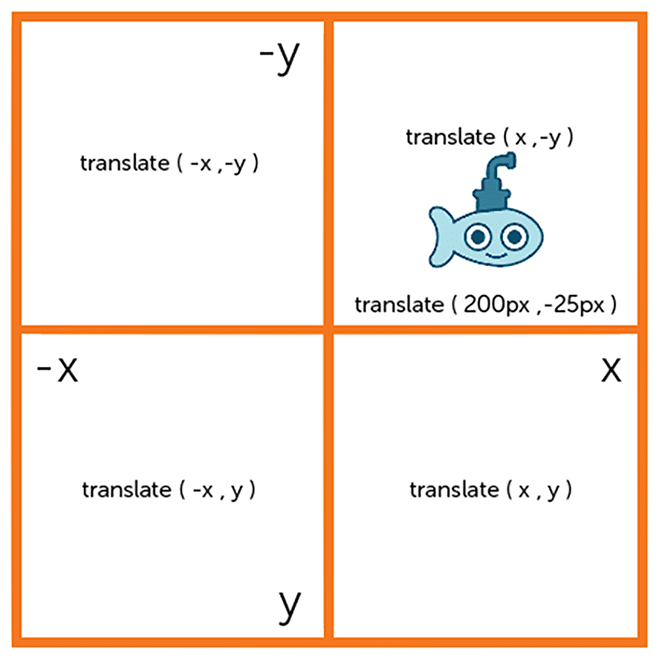
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*jgikgh9mgGU4SoqxpkofYw.png)