I have two HTML images side by side, how do I add two paragraphs of text centralized under each image? - Quora

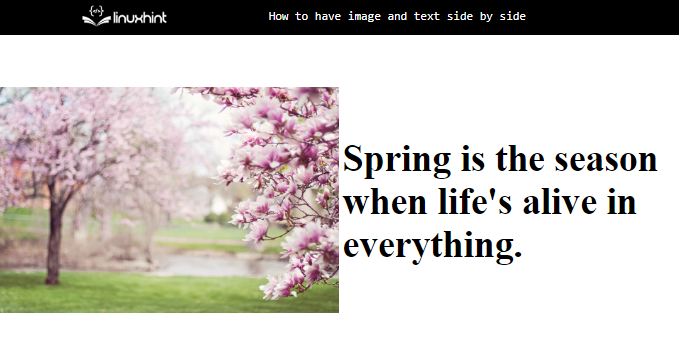
Having image and test side by side - HTML & CSS - SitePoint Forums | Web Development & Design Community

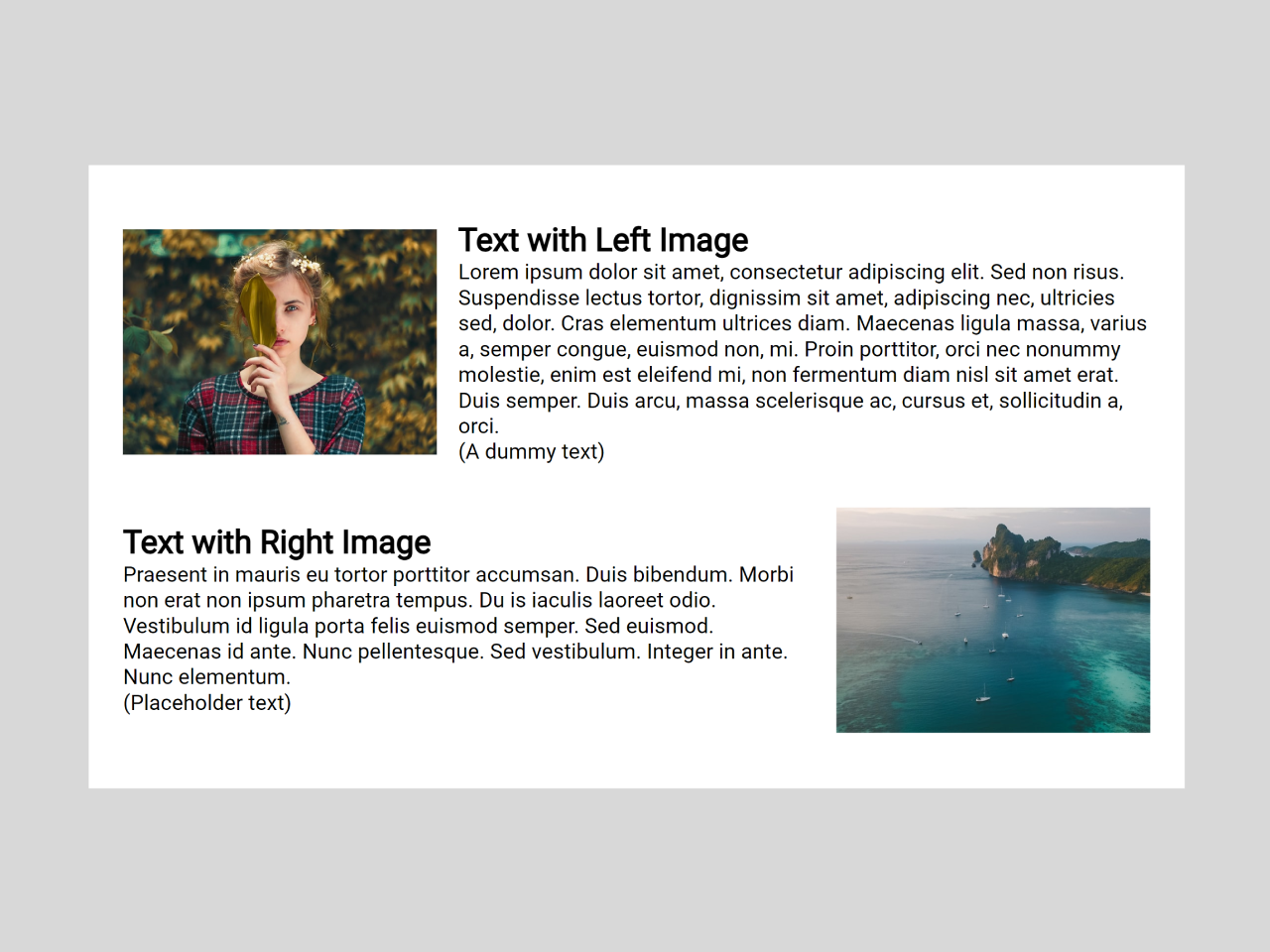
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

html - How to align text to the right side of an img without using float:left so it wont change the default parent div height - Stack Overflow