Two divs with same height, aligned on the smaller one with scroll bar · tailwindlabs tailwindcss · Discussion #9945 · GitHub

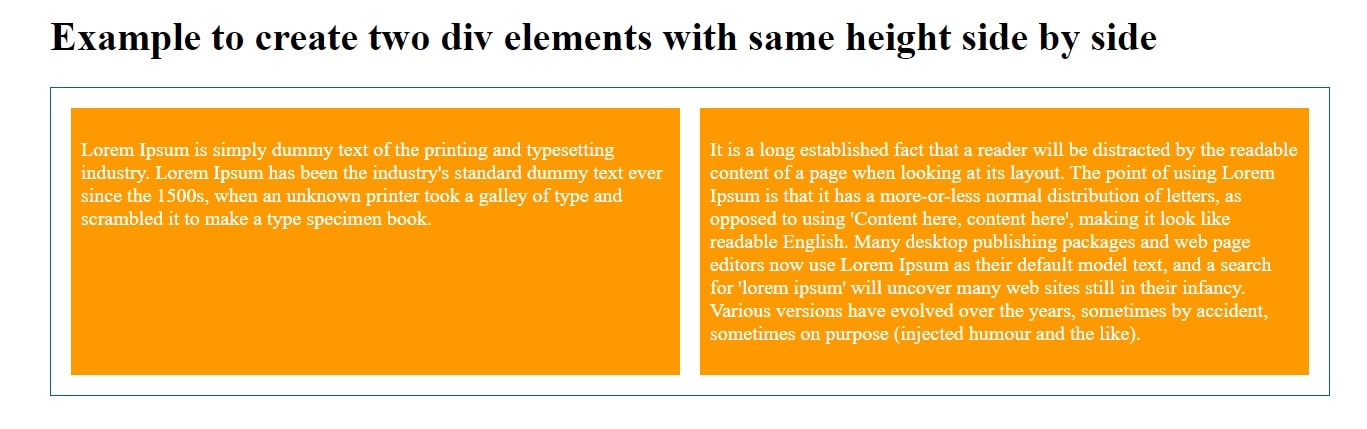
Make side by side divs the same height and evenly distributing the space using CSS Flex box | by holly bourneville | Medium




![How to Set Equal Column Height in Elementor in 2024 [Free] How to Set Equal Column Height in Elementor in 2024 [Free]](https://theplusaddons.com/wp-content/uploads/2023/01/equal-height-div-level-1024x469.webp)