The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

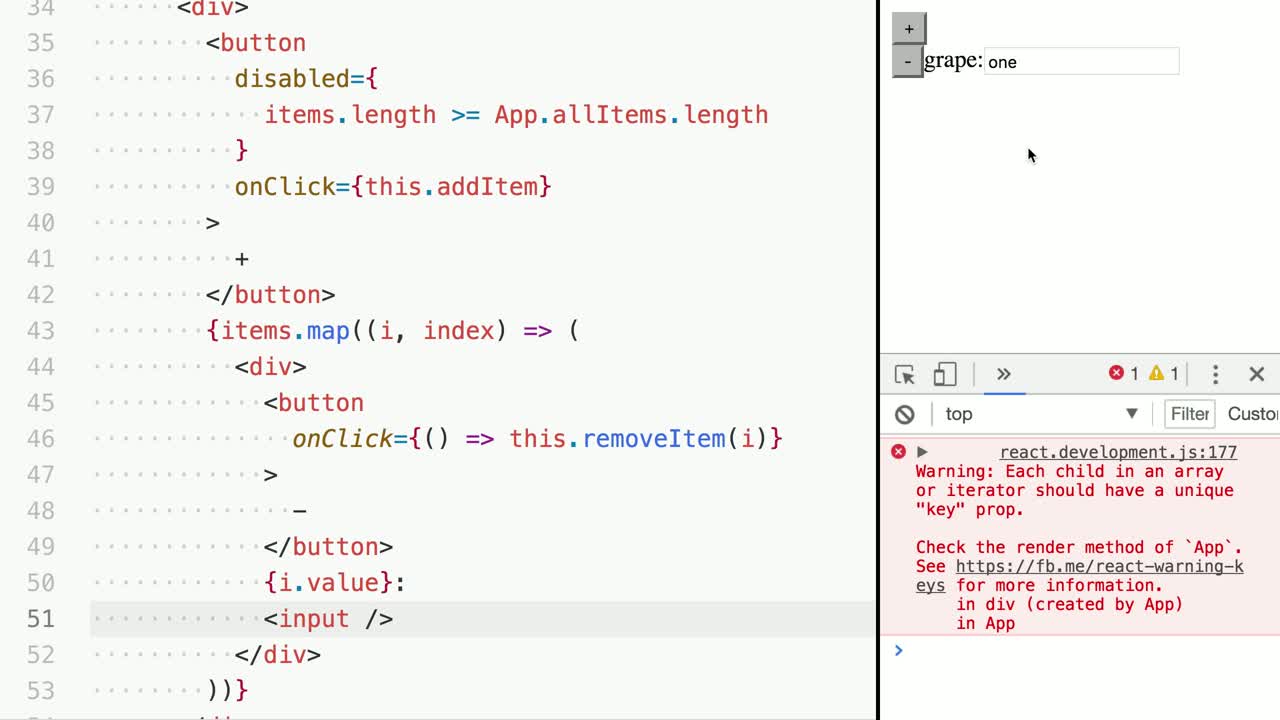
javascript - React Js Warning: Each child in a list should have a unique " key" prop - Stack Overflow

















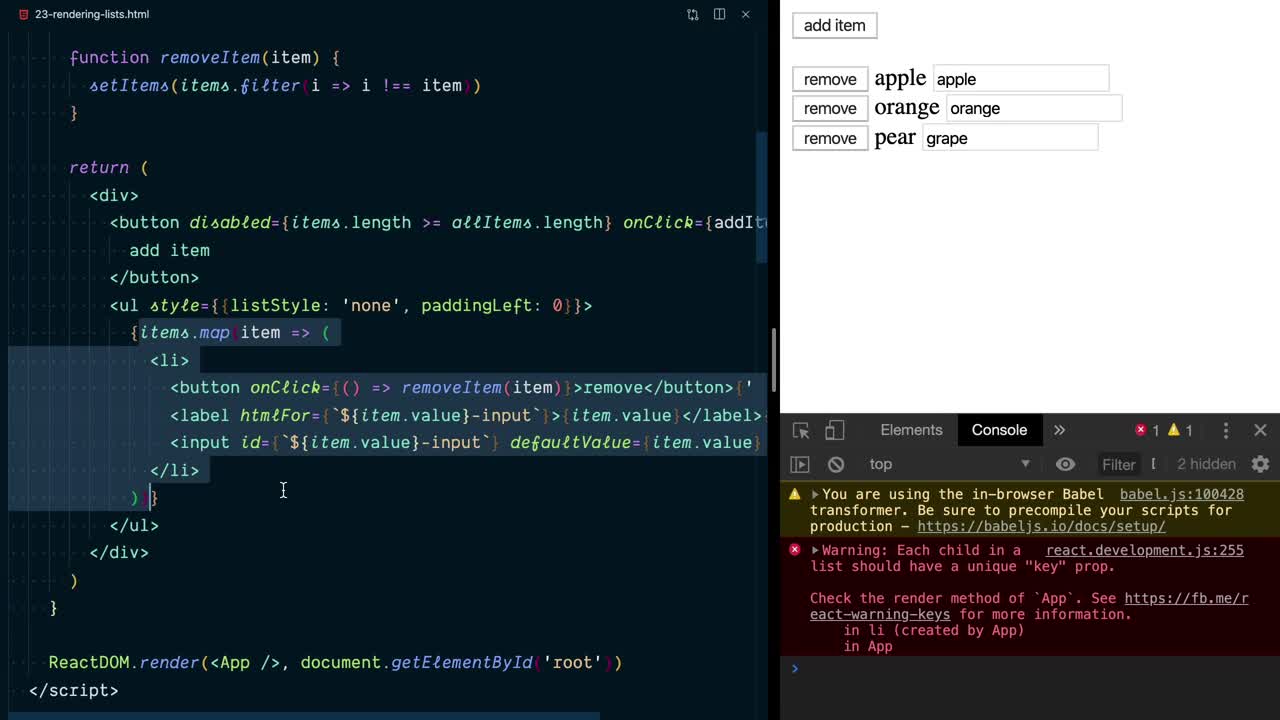
![How to Render an Array of Objects in React? [in 3 easy steps] - GUVI Blogs How to Render an Array of Objects in React? [in 3 easy steps] - GUVI Blogs](https://www.guvi.in/blog/wp-content/uploads/2022/12/Render-array-of-objects-in-ReactJs.png)