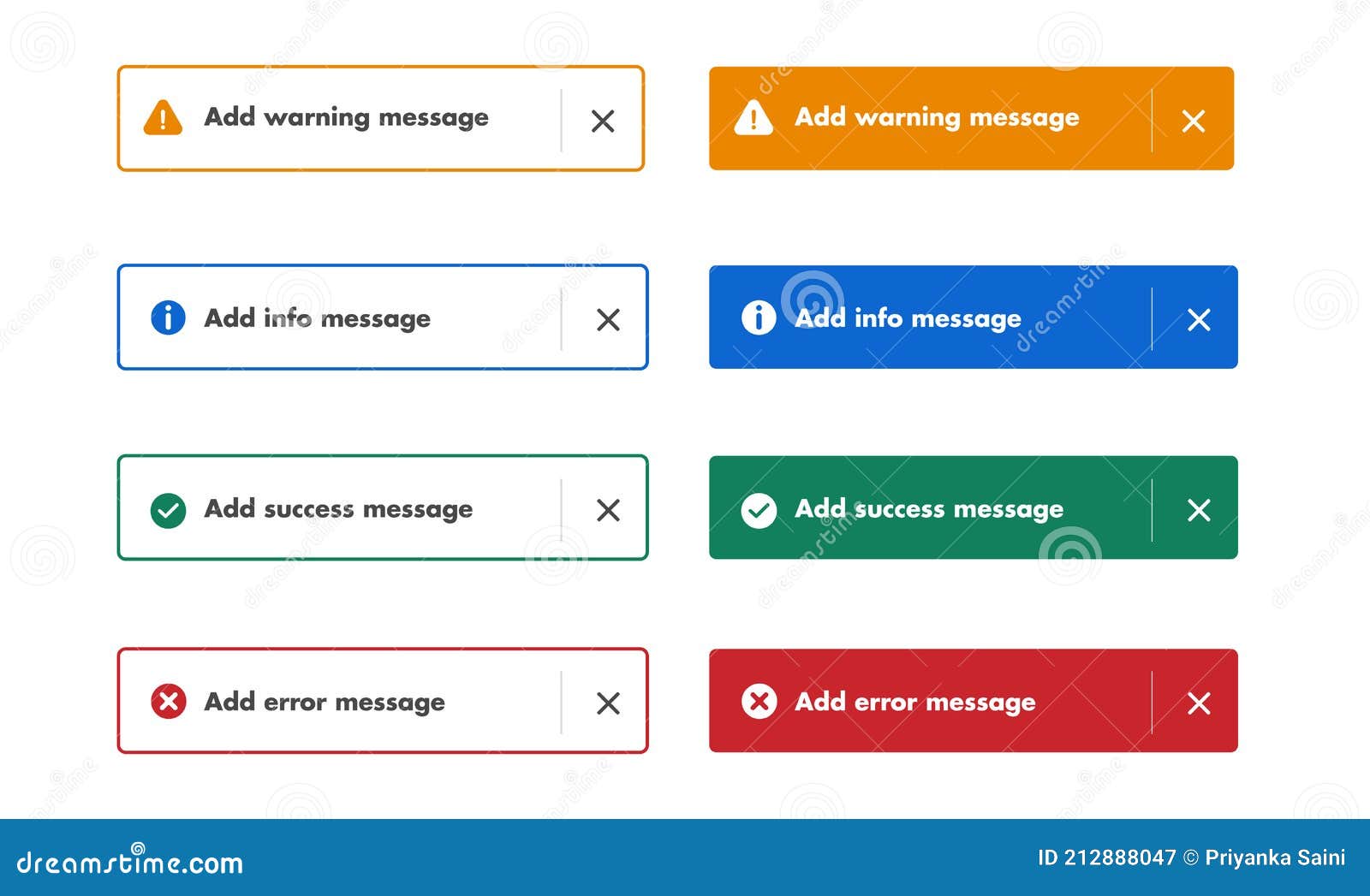
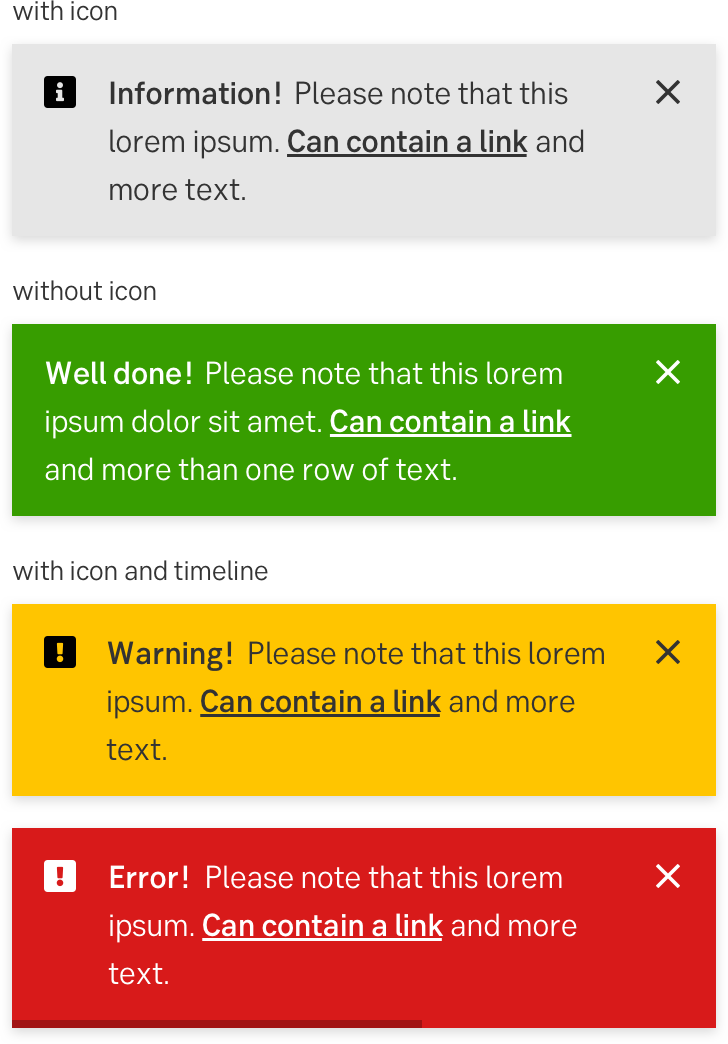
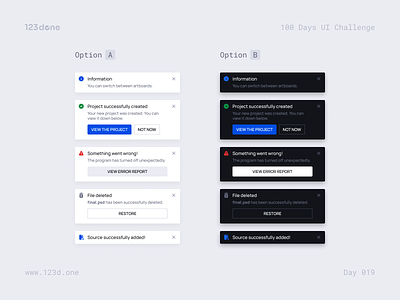
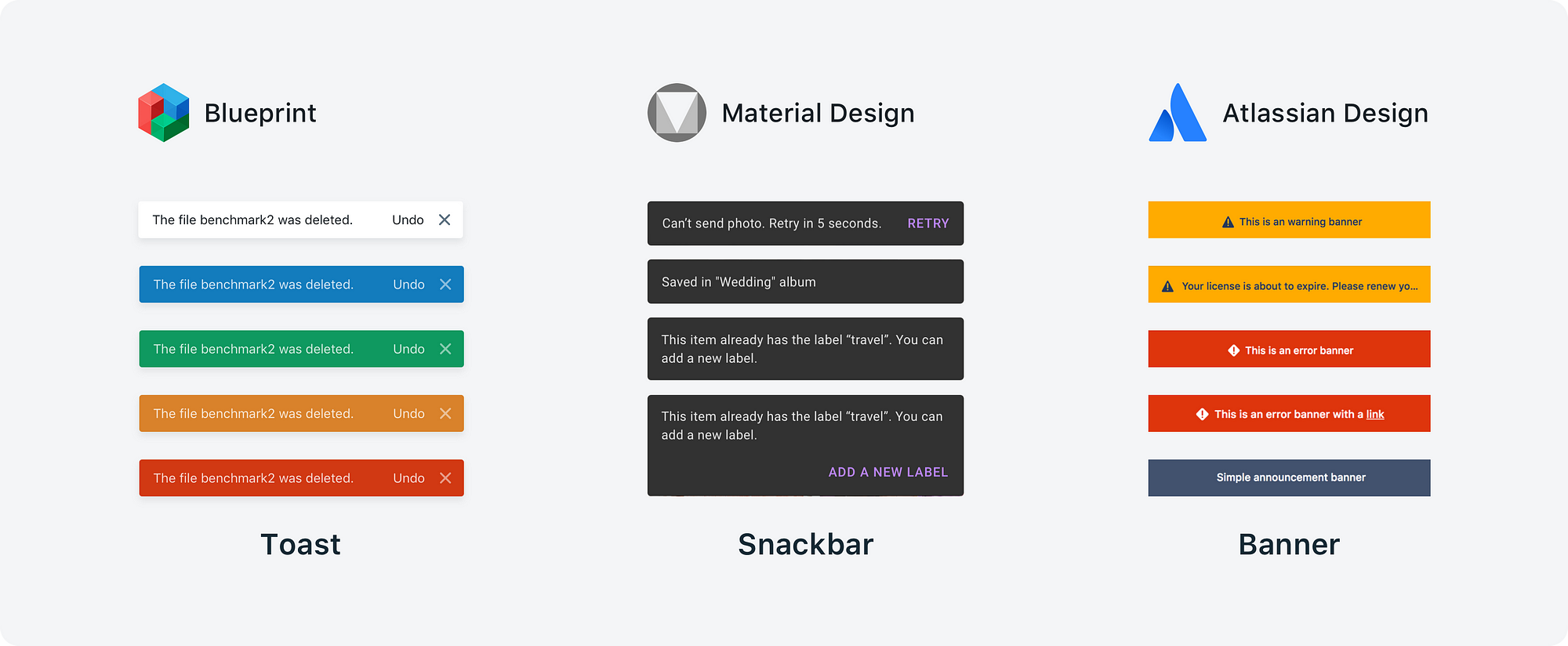
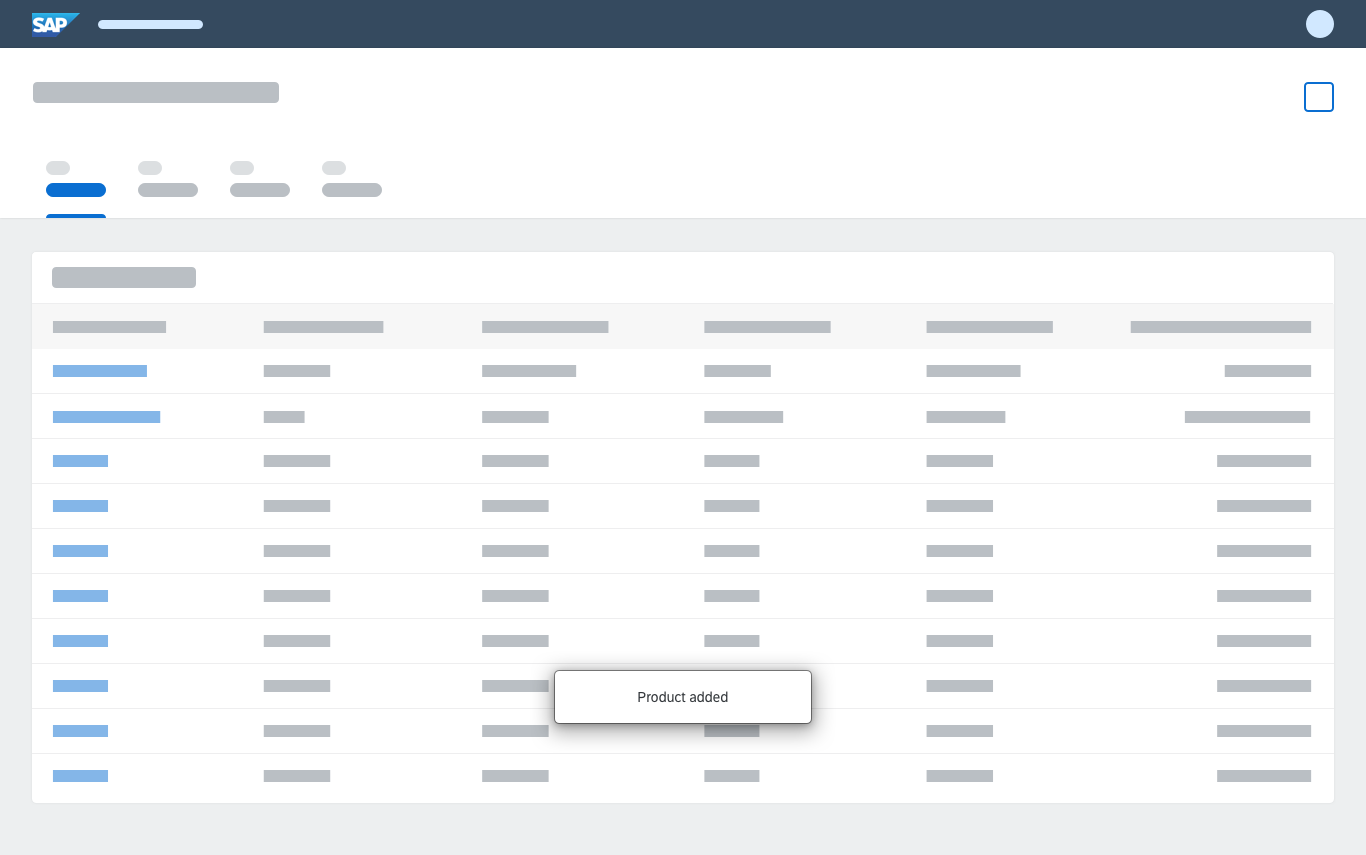
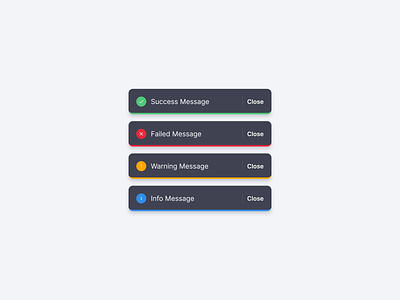
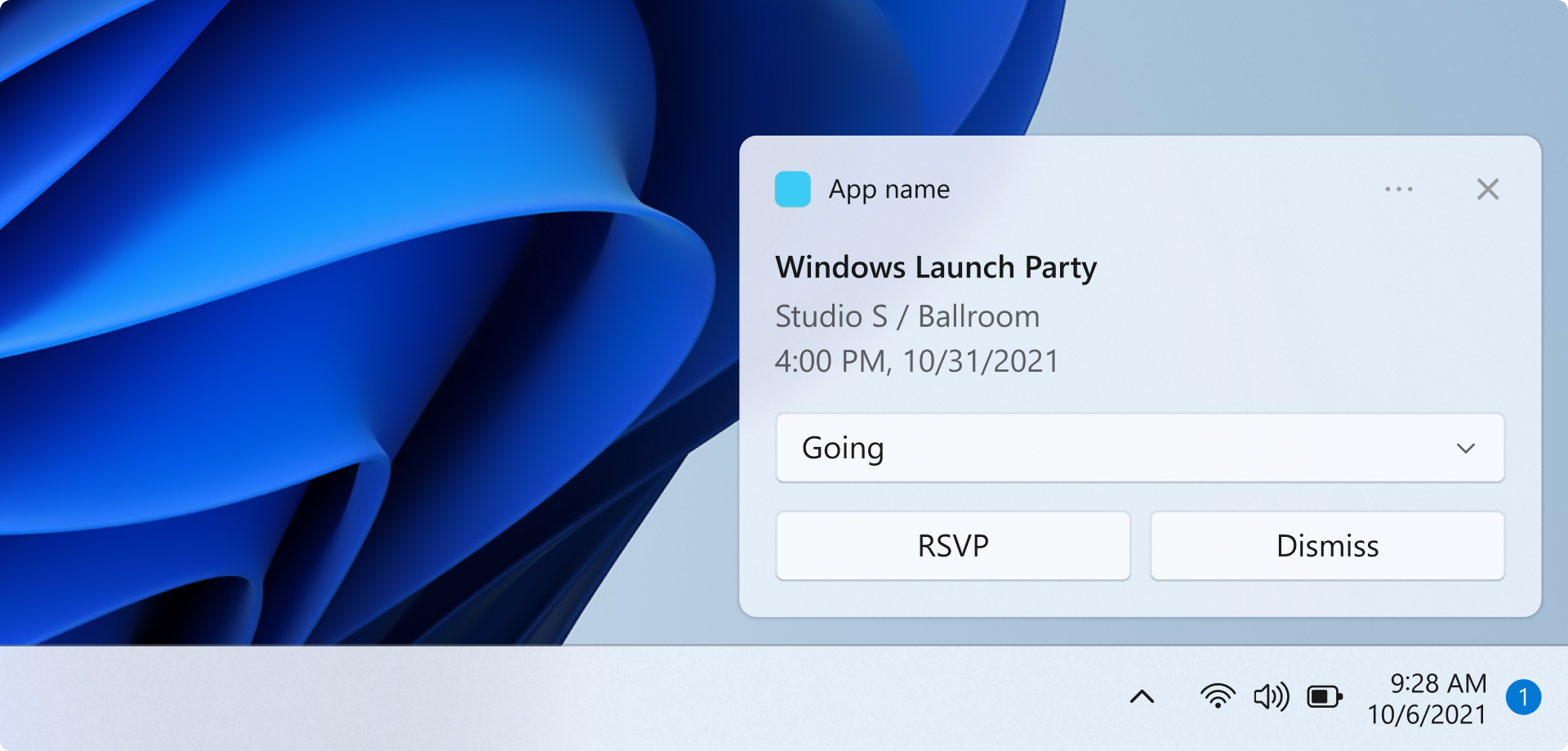
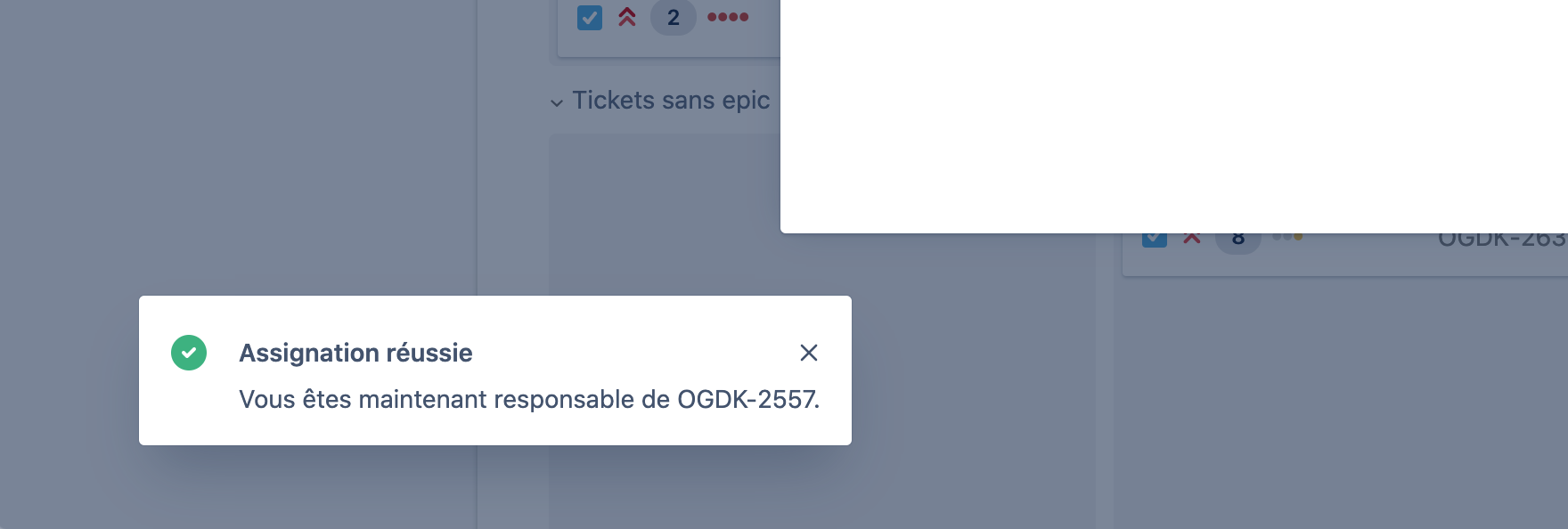
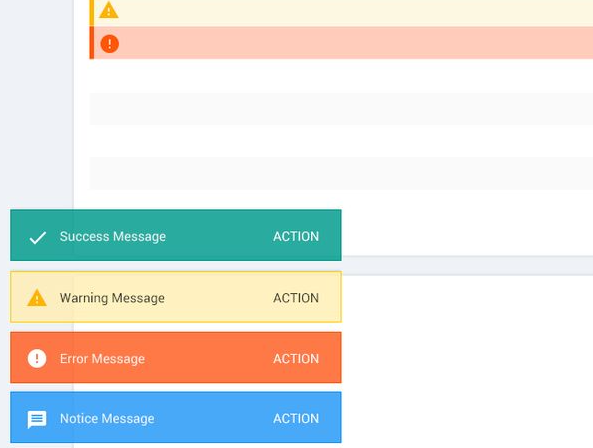
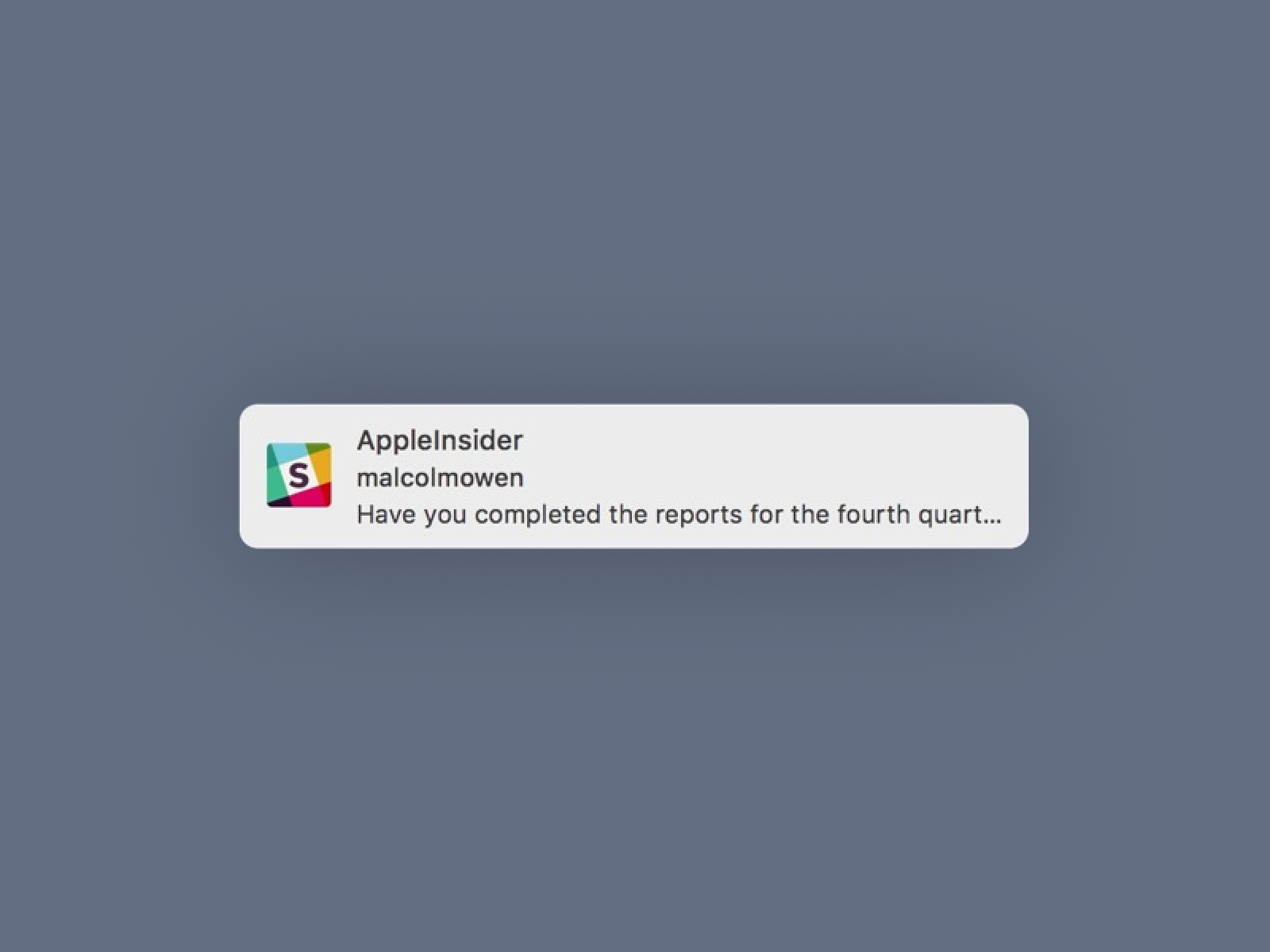
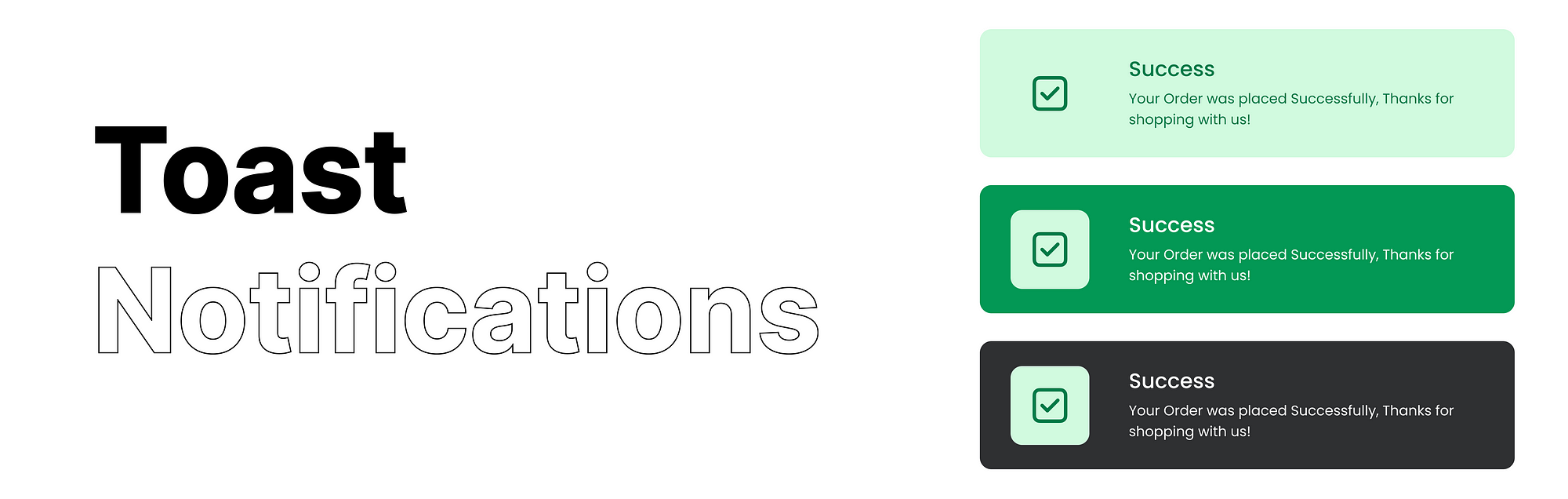
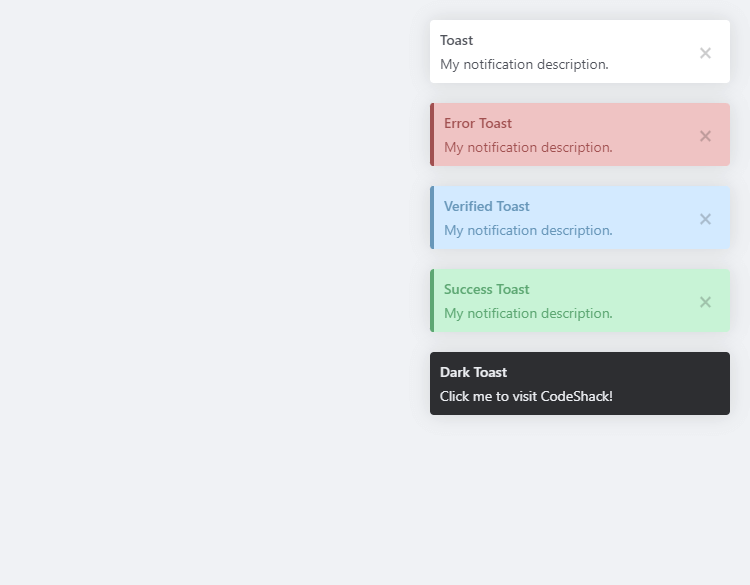
Toast notifications A toast notification is an unobtrusive and non-modal window element that is used to display brief, auto-expiring information to users. You can see toast notifications primarily on Android OS platforms.

Allow using an action button in multi-line inline/toast notifications · Issue #7181 · carbon-design-system/carbon · GitHub