Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

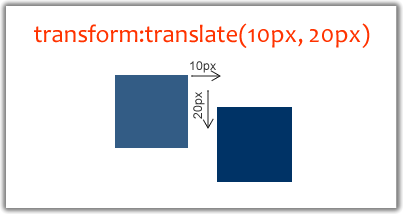
Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

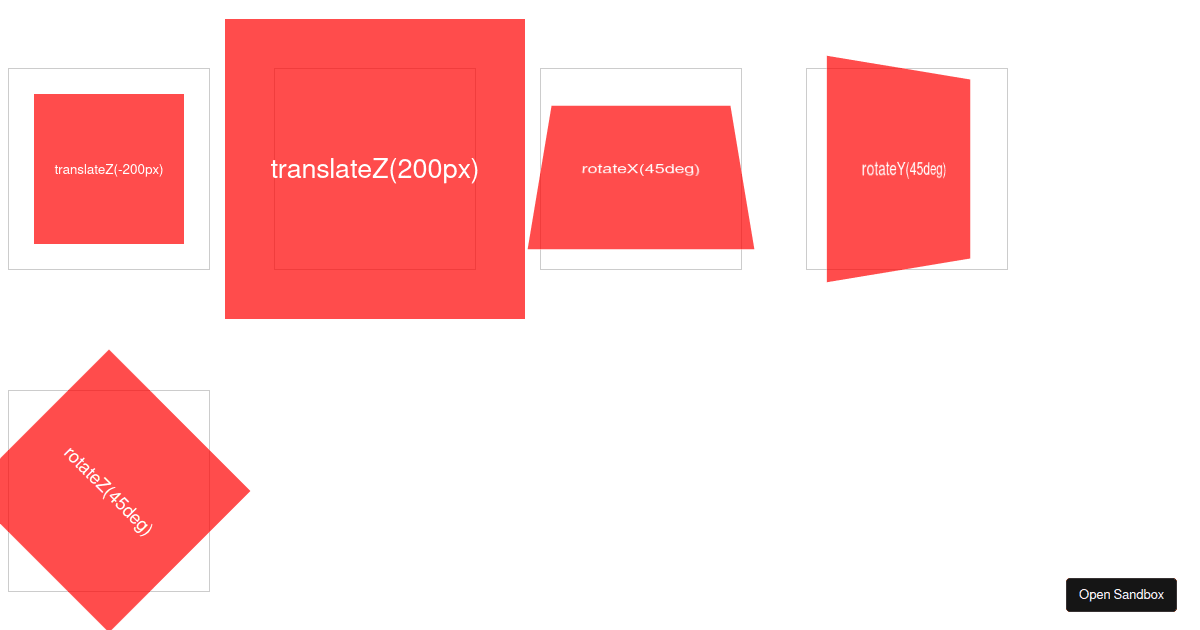
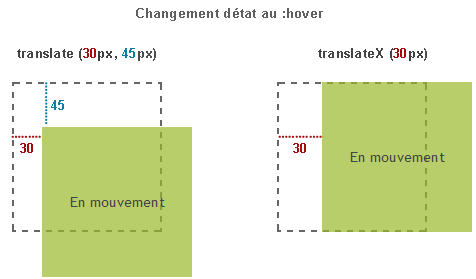
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development