webpack HMR (Hot-Module Replacement) in nestjs error: Cannot use import statement outside a module : r/nestjs

Adding Webpack with Hot Module Replacement to speed up Redux/React/Sass development within a Rails5-app

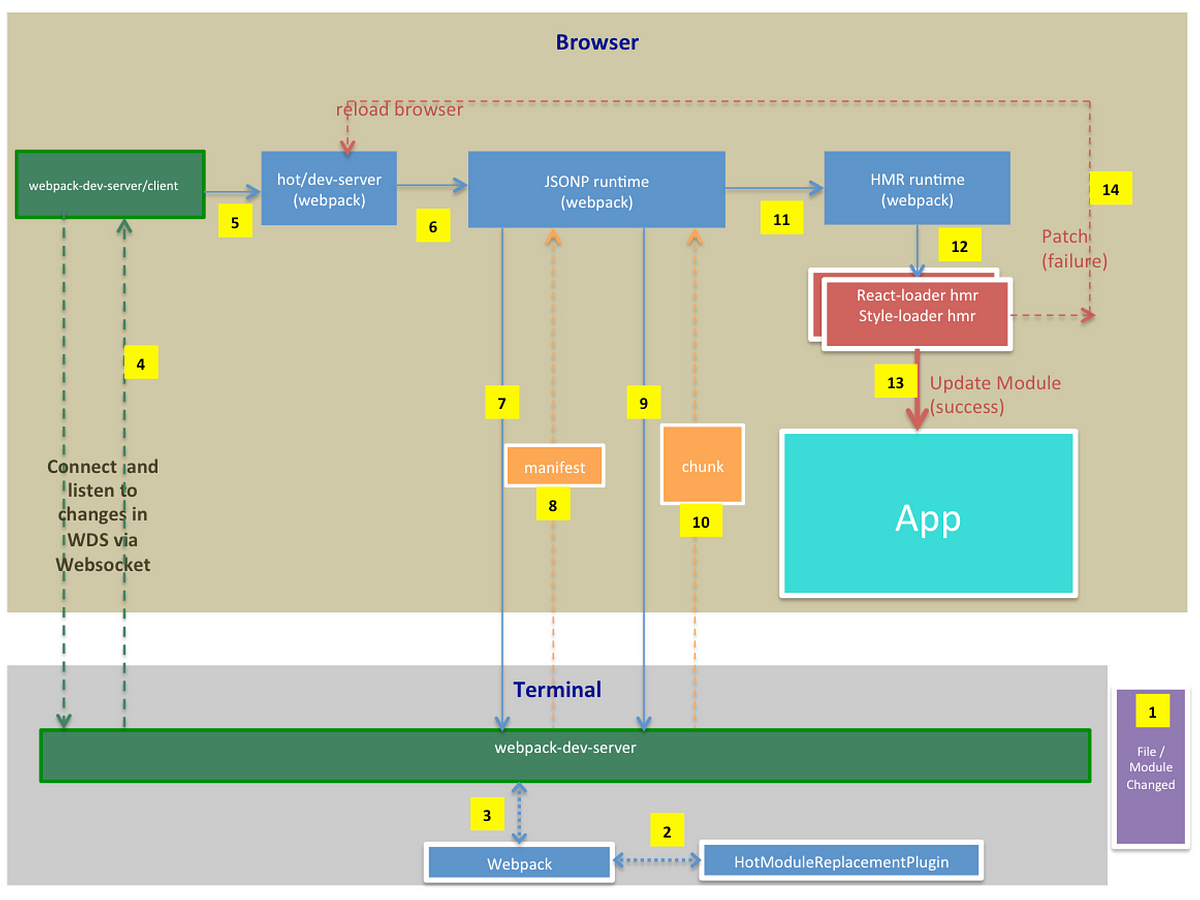
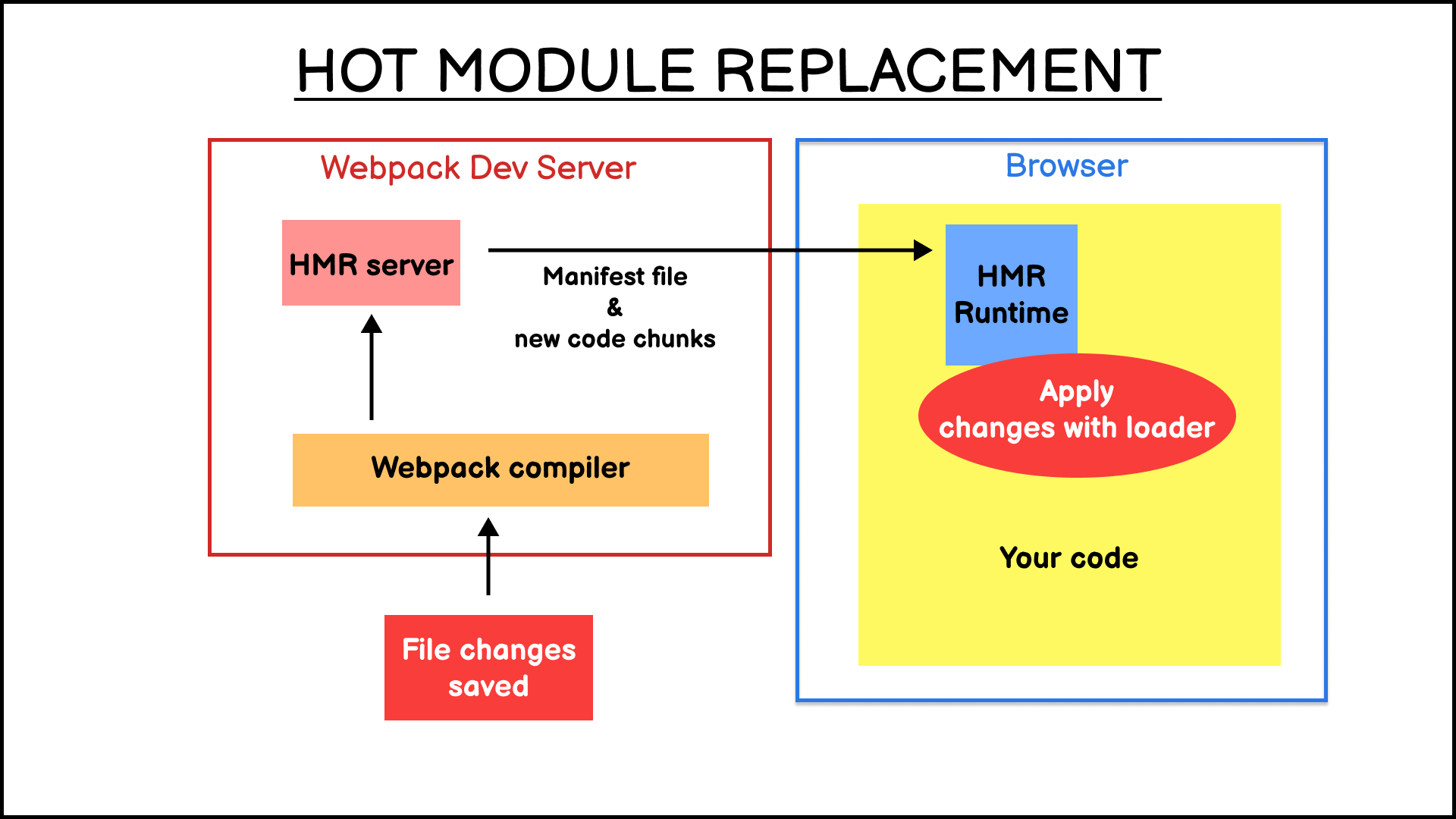
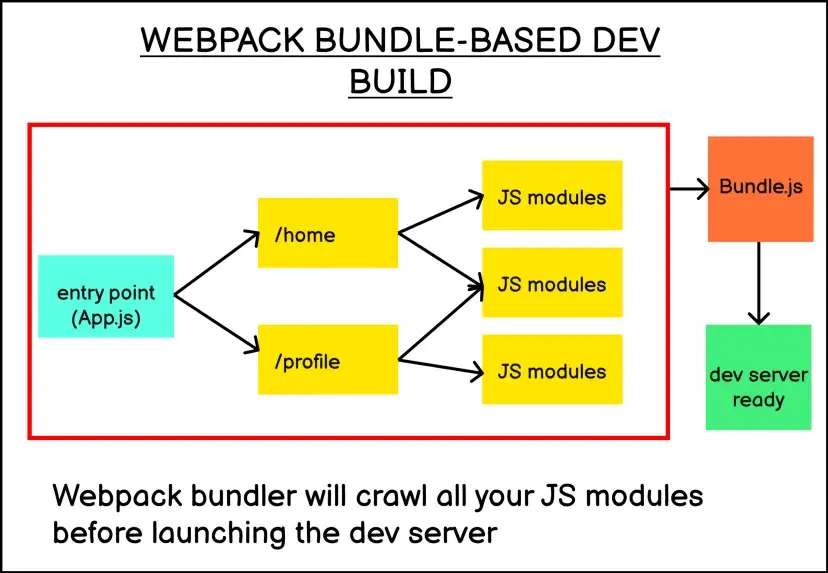
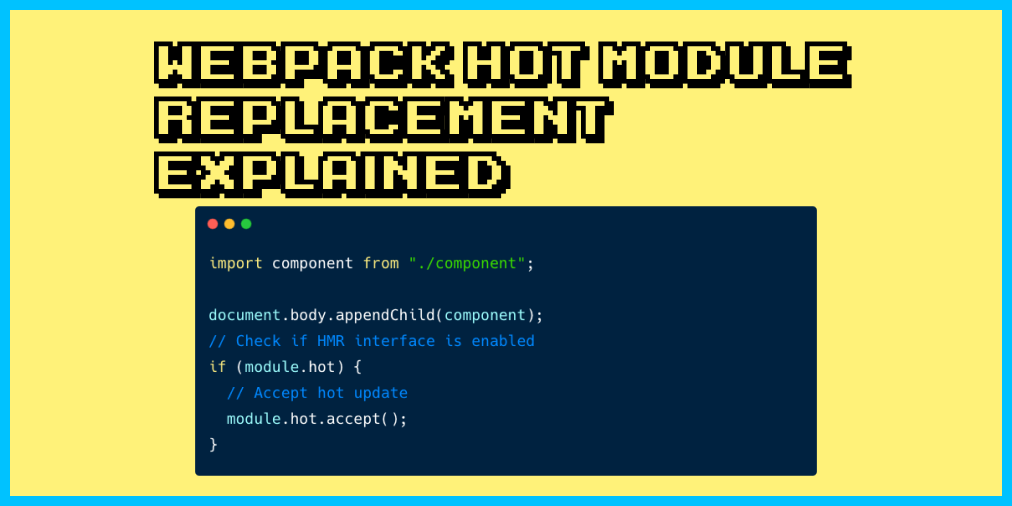
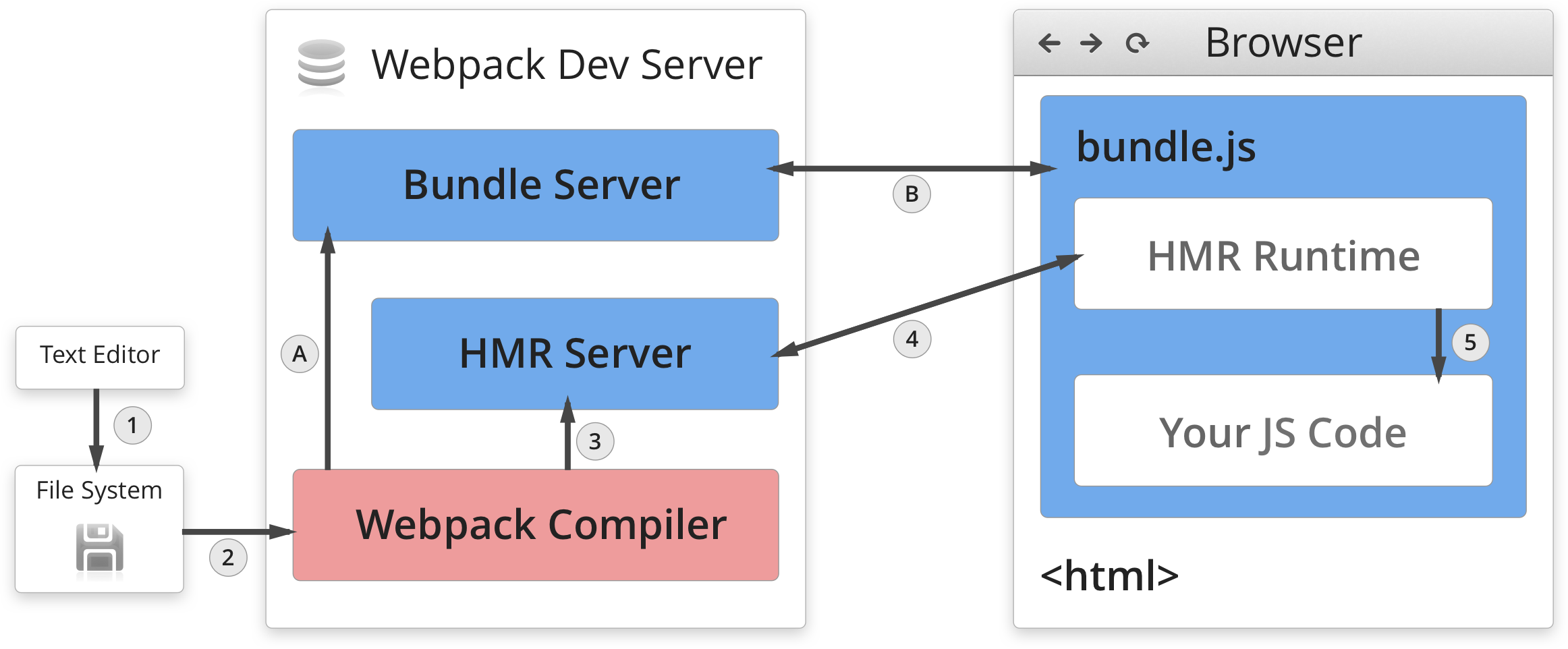
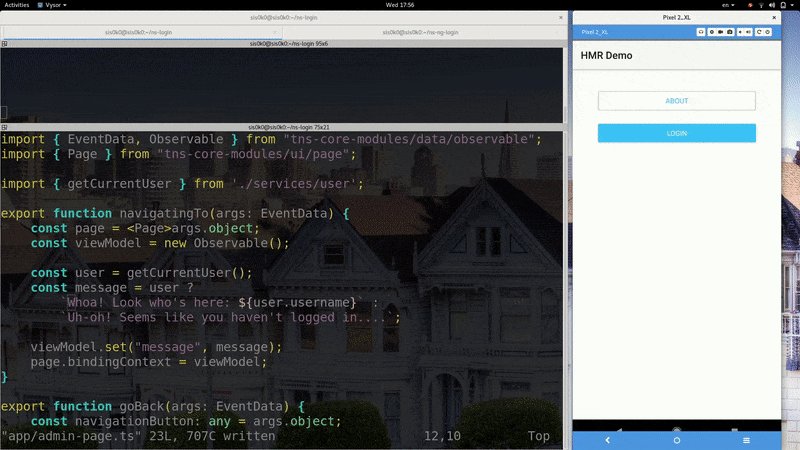
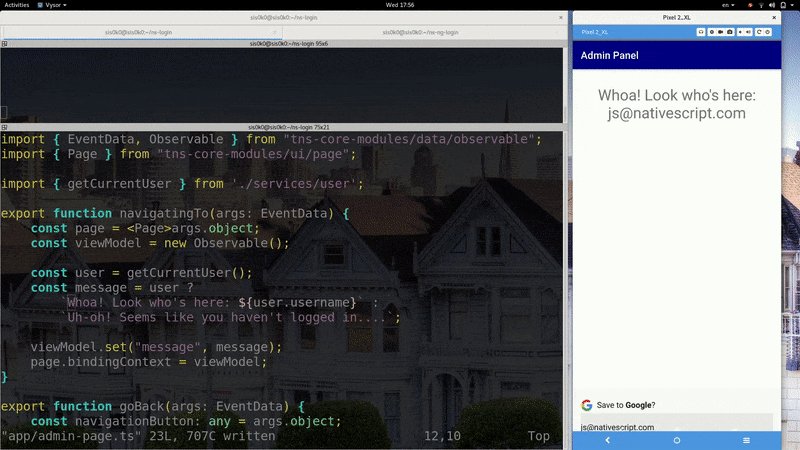
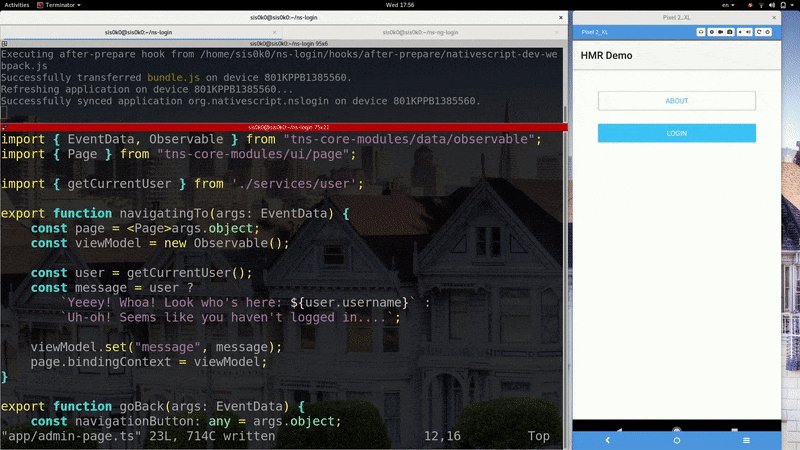
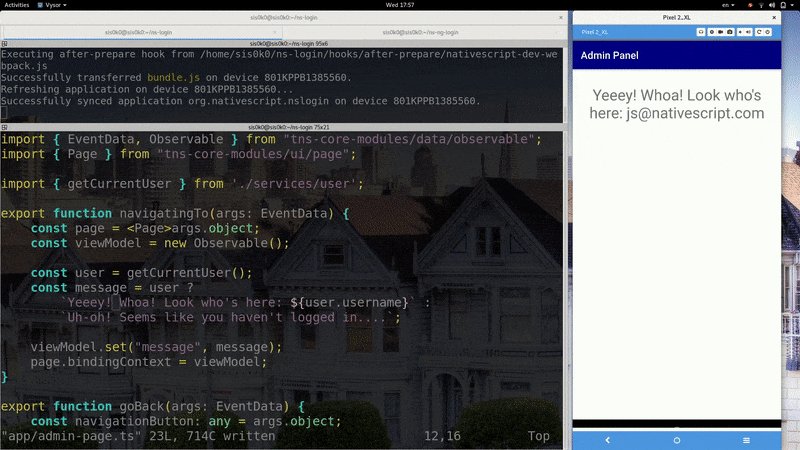
A Deep Dive into Hot Module Replacement with Webpack (Part One - The Basics) | The NativeScript Blog

79. How does HMR(Hot Module Replacement) work in Webpack? | BFE.dev - prepare for Front-End job interviews.

Update: This is a rather old article and it probably doesn't represent best practices. | by Cillié Malan | CloudBoost

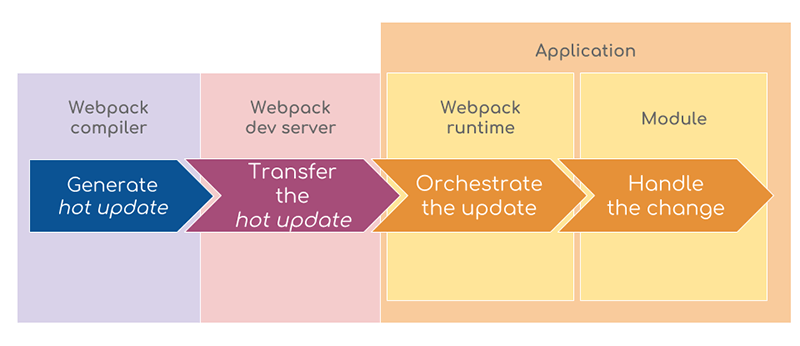
Webpack — Hot Module Replacement. One of the most useful features of… | by Utkarsh Srivastava | js@imaginea | Medium